type
status
date
slug
summary
tags
category
icon
password
http请求与响应
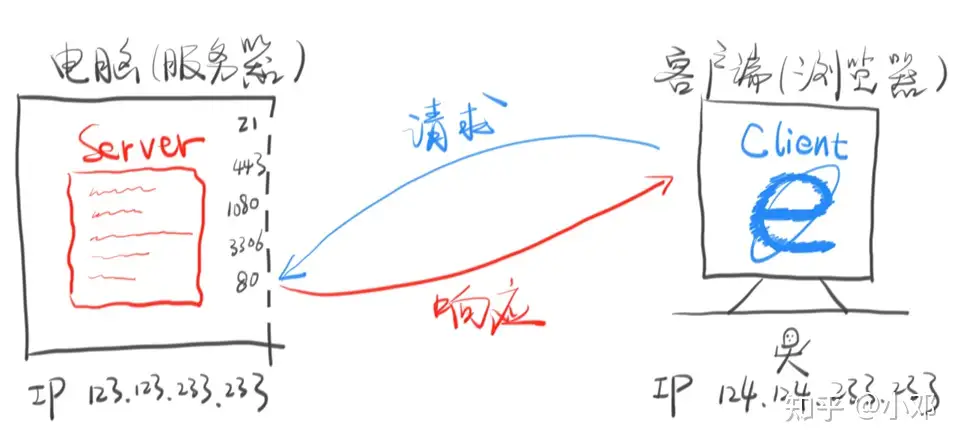
请求与响应的模型

服务器:就是一个没有显示器的电脑
如何发请求
方法
- 用Chrome地址栏
- 用curl命令
概念
- 帮你发请求的工具叫做[用户代理]
- 英文名User Agent
如何做出一个响应
需要编程
- Node.js 有一个http模块可以做到
注意事项
- 这些代码就是服务器代码,一般放在服务器上
- path是不带查询参数的路径/x
- query是查询参数的对象形式{a:'1'}
- queryString是查询参数的字符串形式 ?a=1
- pathWithQuery是带查询参数的路径,一般不用
- request是请求对象
- response是响应对象
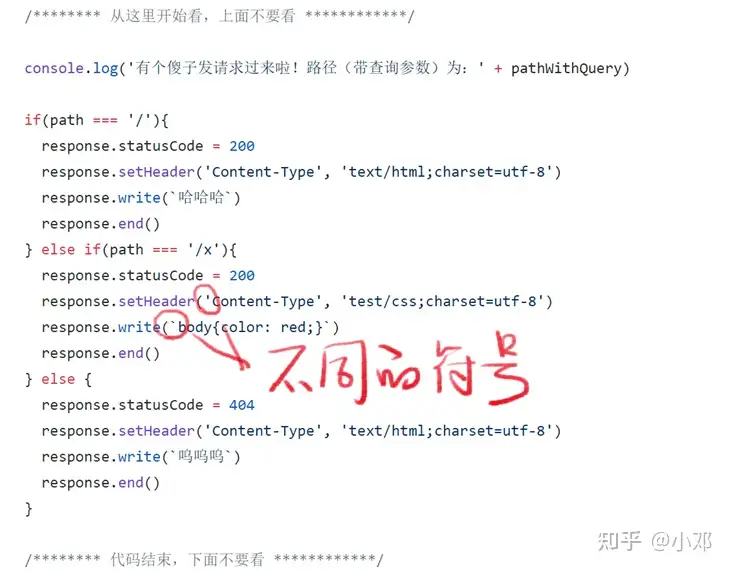
代码

代码逻辑
语法
- `这种字符串`里面可以回车
- '这种字符串'里面要回车只能用\n表示
逻辑
- 每次收到请求都会把中间的代码执行一遍
- 用if else 判断路径, 并返回响应
- 如果是已知路径, 一律返回200
- 如果是未知路径,一律返回404
- Content-Type 表示内容的[类型/语法]
- response.write()可以填写返回的内容
- response.end()表示响应可以发给用户了
遥想当年李爵士
世界上第一个服务器程序
世界上第一个网页
- 我们在/路径返回一个HTML内容
- 然后在/x路径返回一个CSS内容
- 然后在/y路径返回一个JS内容
注意事项
- URL里面的后缀没有用, /y.CSS 不一定是CSS内容
- Content-Type 才是决定文件类型的关键
HTTP的基础概念
HTTP的标准制定者是谁
RFC2612
请求
- 请求格式 : 请求动词 路径加查询参数 协议名/版本
- Host: 域名或IP
- Accept: text/html
- Cotent - Type: 请求体的格式
- 回车
- 请求体(也就是上传内容)
细节
- 三部分: 请求行,请求头,请求体
- 请求动词有GET/POST/PUT/PATCH/DELETE等
- 请求体在GET 请求中一般为空
- 文档位于RFC2612 第五章
- 大小写不敏感(随意)
响应
- 协议名/版本 状态码 状态字符串
- content-Type: 响应体格式
- 回车
- 响应体(也就是下载内容
细节
- 三部分: 状态行, 响应头, 响应体
- 常见的状态码是考点
- 文档位于RFC 2616 第六章
用curl构造请求
- curl -v http://127.0.0.1:8888
设置请求动词
- X POST
- 注意大小写
设置路径和查询参数
- 直接在url后面加
设置请求头
- H 'Name: Value' 或者 --header'Name:Value'
设置请求体
- d'内容’或者--data'内容'
用Node.js 读取请求
读取请求动词
- request.method
读取路径
- request.url 路径, 带查询参数
- path 纯路径, 不带查询参数
- query 只有查询参数
读取请求头
- request.headers['Accept']
读取请求体
- 非常复杂
用Node.js 设置响应
设置响应状态码
- response.statusCode = 200
设置响应头
- response.setHeader('Content-Type','text/html');
设置响应体
- response.write('内容')
- 可追加内容